Google zaczyna wspierać signed exchanges, co oznacza, że zmieni się sposób w jaki prezentowane są wyniki wyszukiwania AMP.
Uważasz, że nie wpłynie to na Twoją witrynę? Błąd. Właśnie wyeliminowano podstawowy problem, który hamował rozwój projektu AMP.
Jeśli interesujesz się czymkolwiek związanym z tworzeniem stron internetowych i nie wiesz czym jest AMP, oznacza to że ostatnie 3 lata spędziłeś na urlopie odcięty od informacji.
AMP to w dużym skrócie:
– specyfikacja kodu AMP HTML
– kolekcja gotowych skryptów JavaScript tworzących różne funkcjonalności na stronie
– AMP Cache, czyli – nazwijmy to – hosting, z którego serwowane są strony AMPWszystko to ma na celu przyspieszenie ładowania witryny do prędkości sprawiających wrażenie, że treść dostępna jest instant.
Spis treści
Problem
Właśnie ten ostatni element powyższej listy stanowił dla wielu użytkowników problem, ponieważ wyniki w wersji AMP serwowane były przez Google nie z oryginalnej domeny, lecz z domeny Google’a. Wprowadzało to mnóstwo zamieszania i nie wpływało pozytywnie na rozpoznawalność naszego brandu.

Rozwiązanie problemu
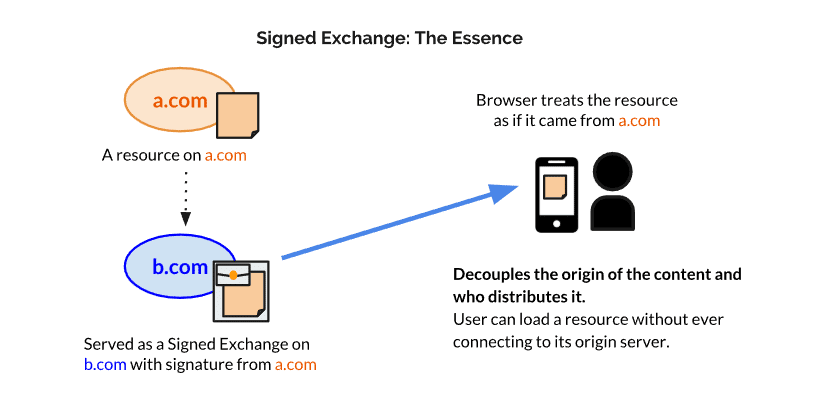
Rozwiązanie problemu istnieje od dłuższego czasu, ale nie było przez Google do tej pory wspierane. Signed exchanges, będące częścią rozwijającej się technologii Web Packages to sposób na serwowanie treści z domeny X na domenie Y z podpisem z oryginalnego źródła, wg schematu:

Pełna instrukcja wdrożenia signed exchanges jest dość długa i skomplikowana, ale jeśli nasz ruch opiera się w dużej mierze na wersji AMP, z pewnością warto przyjrzeć się temu bliżej.









