Zaledwie kilka dni temu pisałem o inicjatywie Web Vitals autorstwa Google, polegającej na skupieniu się na najważniejszych, realnych wskaźnikach prędkości witryny. Jeśli chcesz podkręcić swoje Core Web Vitals, lub jeśli Twoja strona najzwyczajniej „muli” nawet na długo po załadowaniu, to wiedz, że standardem webowym właśnie stała się nowa rzecz: CSS Containment.
CSS Containment wprowadza do języka arkuszy stylów nową właściwość: contain. Ma ona za zadanie wydzielić oznaczony nią element i jego potomstwo od reszty drzewa DOM.
Oznaczona w ten sposób część witryny staje się w pewnym sensie niezależna od pozostałych elementów. Przeglądarka wykonując różnego rodzaju zmiany na elementach drzewa, nie będzie musiała rekalkulować zmian w wyglądzie całej witryny. Znacznie oszczędzi to zasoby przeglądarki (a w domyśle także robotów) i może skrócić czas renderowania.
Kiedy CSS contain może pomóc w szybszym renderowaniu witryny? Jeśli podczas ładowania, a także po nim dokonują się na niej różnorakie zmiany:
- zmiana fonta
- zmiana wielkości okna przeglądarki
- dołączanie lub odłączanie arkuszy stylów
- zmiany contentu, choćby tak prozaiczne jak wypełnianie pola formularza przez użytkownika
- za sprawą pseudo-klas CSS (jak np. najechanie myszką na element :hover)
- skryptowe manipulowanie klasami i atrybutami
Dotyczy to właściwie wszystkich współczesnych stron internetowych, choć oczywiście nie dla wszystkich zastosowanie CSS contain przyniesie jakąś mierzalną różnicę.
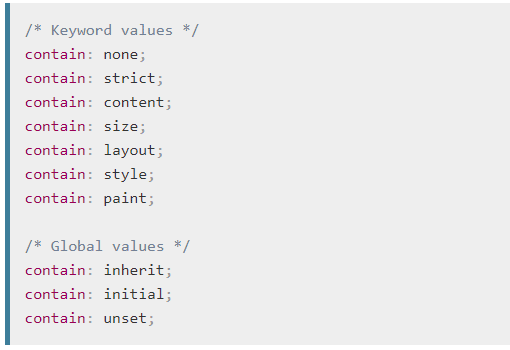
Właściwość CSS contain może przybierać różnorakie wartości, które można ze sobą łączyć:
contain: size;
Wskazuje, że element może być przeskalowany bez badania rozmiaru zawartości.
contain: layout;
Stwarza niezależny kontekst formatowania, nic z zewnątrz nie wpływa na wygląd elementu i vice versa.
contain: paint;
Sprawia, że zawartość nie wyświetli się poza elementem; jeśli zawartość wykroczy poza element, stanie się niewidoczna.
contain: strict;
Skrót odpowiadający contain: size layout paint;
contain: content;
Skrót odpowiadający contain: layout paint;
Jeśli masz wątpliwości, czy CSS Containment może Ci jakoś pomóc, to odpowiedź brzmi jak zwykle – to zależy.
Z jednej strony, CSS contain to zabawa dla maniaków optymalizacji, której wyniki to czasem milisekundy poprawy.
Z drugiej strony, witryny z dużą ilością widgetów i boxów informacyjnych mogą tu zyskać znacznie więcej.