Dziś zajmę się odpowiedzią na proste pytanie: czy z punktu widzenia SEO lepiej ładować fonty lokalnie, czy pobierać je z repozytoriów takich jak np. Google Fonts?
Spis treści
Najpierw odpowiedź: to zależy
Nie zagłębiając się poważnie w tę kwestię, ktoś mógłby uznać, że znacznie lepsze dla SEO będzie ładowanie fontów lokalnie, z własnego serwera. Jedno zapytanie do zewnętrznego serwera mniej, mamy pewność, że czcionka się załaduje, bo przecież skoro ładuje się strona to font również…
Ale, ale. Przyjrzyjmy się tej kwestii dokładniej. Ładowanie lokalne wydaje się naturalne, szczególnie zważywszy na fakt, że narzędzia takie jak Gtmetrix zdecydowanie odradza mnożenie zapytań do zewnętrznych serwerów. Bo w teorii może to spowolnić stronę. No właśnie, w teorii.
Czasem wolniej znaczy szybciej
Jeśli nie zależy nam na punktach Pagespeed, a na realnym przyspieszeniu witryny, ładowanie fontów z zewnątrz jest całkiem niezłym pomysłem.
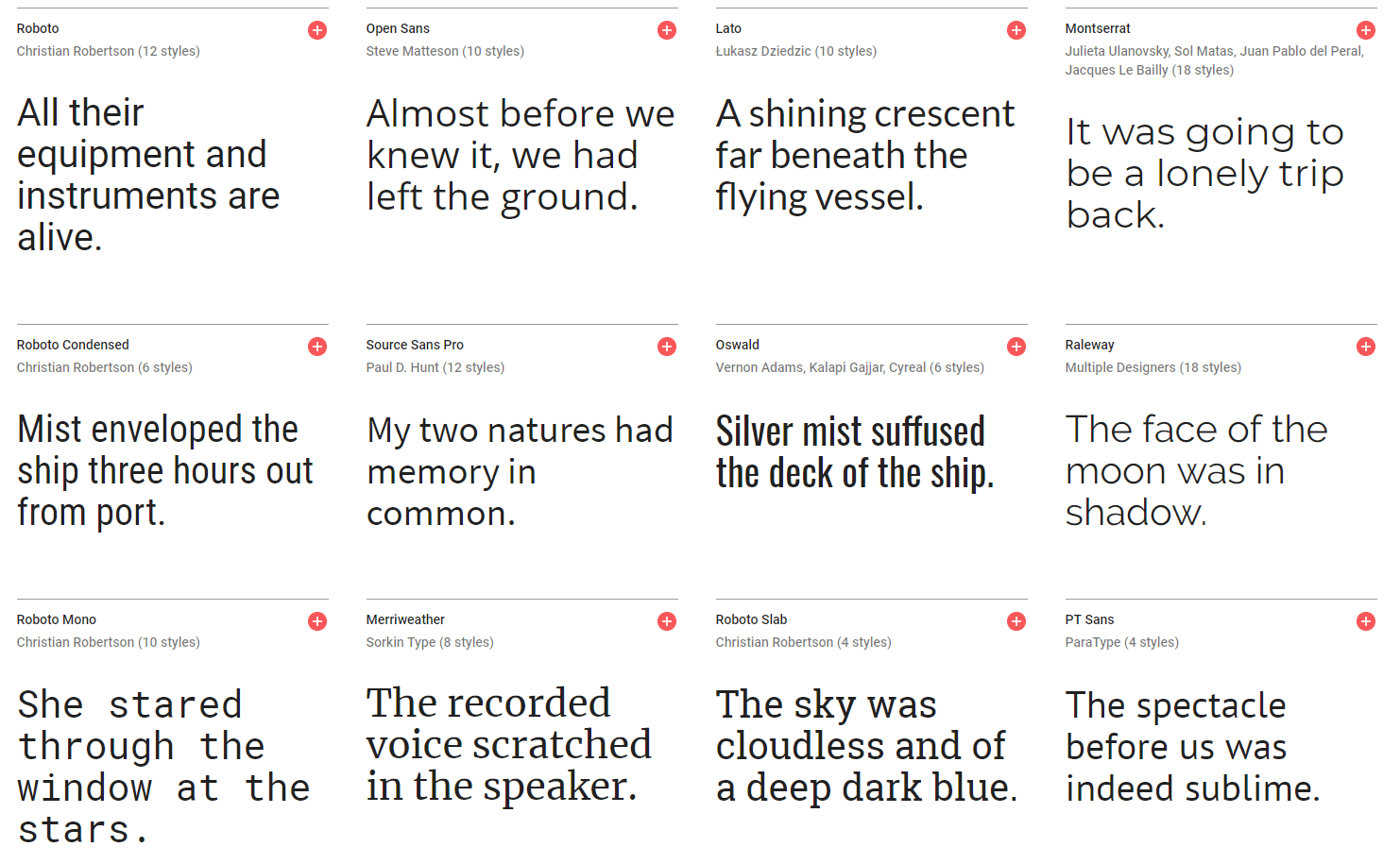
Jeśli korzystamy z popularnych fontów jak Lato czy Roboto, istnieje bardzo duża szansa, że użytkownik odwiedzający naszą witrynę ma je już w cache’u przeglądarki. Oznacza to ni mniej ni więcej, że nie będzie musiał pobierać pliku z fontem ani z Google Fonts, ani z naszego serwera, bo już ma go u siebie. Szybciej się nie da.
Mimo dodatkowego zapytania, które teoretycznie może wykonać nasza witryna, jest duża szansa, że ładowanie będzie szybsze.

Czary-mary w CSS
Nie bez znaczenia jest również fakt, że ładując fonty z zewnątrz ze źródła takiego jak Google Fonts, zapewniamy sobie (w teorii stuprocentową) kompatybilność sprzętowo-przeglądarkową, dobry wygląd przy wysokich DPI, skalowalność. Google serwuje inny CSS dla fonta żądanego przez użytkownika na Chrome, a inny dla użytkownika na Safari. To też jest pewna oszczędność kodu, bo osadzając fonta lokalnie w 99% przypadków władujemy cały możliwy kod w jeden plik .css
Czy zawsze warto opierać się na Google Fonts?
Nie zawsze. Jeśli używasz bardzo rzadko spotykanego fonta – Twoi użytkownicy raczej nie skorzystają z cache przeglądarki.
Poza tym, jeśli wybierzesz w Google Fonts opcję Customize i zawęzisz parametry pobieranego fonta (grubość kroju, wspierane alfabety itp.) to dla przeglądarki kod:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,500,500i&subset=cyrillic-ext,greek" rel="stylesheet">
…będzie czymś zupełnie różnym od:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
…i przeglądarka i tak prawdopodobnie przystąpi do pobierania fonta.
Największy grzech Google Fonts
Google w wytycznych dla webmasterów i różnych narzędziach wspierających ich pracę, wprost uwielbia zamieszczać zalecenia, których wdrożenie później uniemożliwia.
Tak jest i w tym przypadku, a problemem jest niemożność zastosowania atrybutu font-display przy pobieraniu fonta z Google Fonts.
Jeśli jeszcze nie wiesz czym jest font-display to błąd – to bardzo istotny atrybut o którym piszę więcej tutaj: czym jest font-display.
Oczywiście nic nie jest niemożliwe i można stanąć na głowie, by jakoś ten font-display wcisnąć, ale jest to już robota dla programisty. Poradnik znajdziecie tutaj.
Reasumując z punktu widzenia SEO
Kiedy ładować fonty lokalnie?
- kiedy font jest raczej rzadko spotykany
- kiedy obsługujesz nietypowe alfabety
- kiedy zależy Ci na użyciu font-display i nie masz dużej wiedzy programistycznej
Kiedy ładować fonty z Google Fonts?
- kiedy używasz popularnych fontów
- kiedy chcesz zapewnić sobie wysoką czytelność strony na wszystkich platformach sprzętowych
- kiedy prędkość Twojego serwera Cię nie zadowala
Najlepsze rozwiązanie?
Najlepszym rozwiązaniem w większości przypadków (szczególnie przy popularnych fontach) byłoby zasysanie fonta z Google Fonts, z ustawionym font-display oraz fallback font pobierany lokalnie.
W praktyce oczywiście wszystko zależy od potrzeb danej witryny.