Na każdym kroku namawiam webmasterów do wdrażania jak największej ilości pasujących do ich treści danych strukturalnych. Wciąż spotykam się z oporem, dlatego dziś postanowiłem pokazać inne możliwości wytłumaczenia maszynom, o czym opowiada nasza strona internetowa.
Tym razem skorzystamy z potęgi semantycznego potencjału tkwiącego nie w egzotycznych standardach, czy wymyślnych metodach, a w starym, dobrym, poczciwym HTML-u.
Nie zwlekając, zapraszam w fascynującą (choć nie za bardzo) podróż po mniej znanych elementach HTML-a, które pozwolą lepiej porozumieć się m.in. z botami Google.
Świadomie pomijam zupełnie oczywiste elementy – skupmy się na tych mniej znanych, lub wdrożonych dopiero z HTML 5*.
O czym przeczytasz?
- dlaczego nie należy używać komendy <u> do podkreślania słów
- dowiesz się, że <hr> wcale nie służy do rysowania poziomych linii…
- jak, gdzie i w jakiej ilości stosować nagłówki
- poznasz 4 sposoby pogrubiania i akcentowania tekstu – nie tylko <b>!
… i wiele innych
*Na początek niezbyt ciekawa ciekawostka: nazwa języka programowania brzmi HTML5 – zapisywana łącznie. Zapis rozdzielny: HTML 5, odnosi się do kolejnej, piątej wersji języka HTML. Ostatecznie obie wersje odnoszą się do tego samego projektu, a ja ostrzegałem, że nie jest to szczególnie ciekawa ciekawostka.
Spis treści
Semantyka HTML a treści na stronie
Semantyka to zagadnienie rozumiane w różny sposób, przez przedstawicieli różnych dziedzin nauki. Semantyka w SEO czerpie z każdej z tych dziedzin:
- w językoznawstwie, semantyka to nauka o znaczeniu słów, zdań i tekstów
- w logice, semantyka to nauka o relacji między znakami i słowami a rzeczywistością
- w informatyce, semantyka to definiowanie znaczenia symboli w programie
Semantyka w SEO jest połączeniem tych trzech dziedzin; umożliwia porozumiewanie się między człowiekiem a maszyną za pomocą wyrażeń, mających sens i odzwierciedlenie w rzeczywistości.
W praktyce SEO semantyczne jest więc sposobem optymalizacji witryny w taki sposób, by treść i jej budowa była zrozumiała dla wszystkich stron dialogu. Jednym z podstawowych sposobów na taką optymalizację są elementy HTML pozwalające objaśnić maszynom treści znajdującą się w Twojej witrynie.
<abbr> czyli objaśnianie skrótów
Wyobraźmy sobie, że tworząc treść na stronę odwołujesz się do źródła, którego nazwę chcesz podać. Pech chce, że tym źródłem jest na przykład Komisja ds. Zbadania Zmian w Związku z Realizacją Organizacji Ruchu w Strefach Płatnego Parkowania, Projektu Mobilny Kraków oraz Polityki Transportowej dla Miasta Krakowa*.
*autentyk!
Ponieważ po drugim słowie 90% użytkowników przestałoby czytać, a Twój Bounce Rate wzrósłby jak inflacja w Wenezueli, dobrym pomysłem byłoby użycie skrótu. Aby jednak nie pozbawiać wyszukiwarki wiedzy o tym, na kogo się powołujesz, możesz użyć elementu <abbr>:
Źródło: <abbr title="Komisja ds. Zbadania Zmian w Związku z Realizacją Organizacji Ruchu w Strefach Płatnego Parkowania, Projektu Mobilny Kraków oraz Polityki Transportowej dla Miasta Krakowa">KdsZZwZzRORwSPPPMKoPTdMK</abbr>.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> czyli nagłówki
Wiem, że miałem pisać tylko o mniej znanych znacznikach HTML, ale w kwestii nagłówków i SEO narosło tyle nieporozumień, że czas chyba wrócić do korzeni i przypomnieć sobie do czego te nieszczęsne nagłówki służą.
I nie służą wbrew pozorom do wypełniania czymkolwiek treści kiepskich audytów SEO. Nagłówek ma informować boty (a wizualnie także użytkownika) o konstrukcji danej strony.
Nagłówki Hx należy traktować jak elementy książki:
- H1 to tytuł książki
- H2 to tytuł rozdziału w książce
- H3 to tytuł podrozdziału w książce
- H4 to tytuł części podrozdziału
- itd.
Nagłówków H2 – H6 może być na stronie dowolna ilość, tak długo, jak ich zastosowanie ma sens.
Na często pojawiające się pytanie: Czy nagłówek H1 musi być tylko jeden? odpowiadam zawsze tak samo: Nie musi, ale powinien być.
Nie jest to tylko moje zdanie, ale również zalecenie w dokumentacji HTML. Dlaczego?
Wracając do analogii z książką – H1 to „tytuł” naszej podstrony. Teoretycznie, jakby się uprzeć, książka mogłaby posiadać dwa tytuły. Ale wprowadzałoby to niepotrzebne zamieszanie i dezinformację. Jeśli się uprzesz – ok, ale znacznie logiczniejsze jest pozostawienie jednego nagłówka H1. Wpływ na SEO i tak będzie nikły.
Czego NIE należy robić z nagłówkami <hx>
- nie pomijaj żadnego levelu
Najwyżej w hierarchii stoi znacznik H1 i nie powinno być dla Ciebie zaskoczeniem, że następny w kolejności jest H2, a nie np. H4. Nie twórz stron, na których pomijasz którykolwiek level nagłówków, bo struktura i hierarchia stają się wtedy nielogiczne. - nie stosuj nagłówków do formatowania wizualnego treści
Jeśli chcesz w treści np. coś podkreślić, istnieje dla tego celu wiele innych znaczników HTML, a w połączeniu z CSSem możesz osiągnąć każdy możliwy efekt. Nie używaj do tego celu nagłówków, bo zwykle czyni to strukturę dokumentu kompletnie nielogiczną. - nie rozpędzaj się – <h6> to granica naszych możliwości
Może to głupie, ale i z takimi cudami w ramach audytów się spotykałem. H7 byłoby już grubą przesadą w porządkowaniu treści – pamiętaj że poziomów nagłówków HTML przewiduje tylko max. 6 i tyle na pewno Ci wystarczy.
Warto wspomnieć jeszcze o umiejscowieniu nagłówków H1 – H6. Powinny się one znajdować w obrębie elementów <header>, co szczególnie ciekawe jest w odniesieniu do często pojawiających się pytań o umiejscowienie nagłówka H1. Więcej o tym piszę niżej, w rozdziale <head> i <header> czyli kompletnie różne rodzaje nagłówków.
<hr> czyli wcale nie pozioma linia…
Najciekawsze przypadki związane ze zwrotem w stronę semantyki kodu, jaką odnotował rozwój HTML-a to elementy takie jak <hr>.
Każdy, kto zna podstawy HTMLa wie, że poziomą linię rysujemy starym, dobrym, poczciwym <hr>… BŁĄD!
Zalecenia są inne – jeśli chcemy narysować linię w celu upiększenia tekstu, czy zwiększenia jego czytelności, należy użyć do tego celu CSSa.
<hr> owszem, w domyślnym wyglądzie narysuje poziomą linię, ale element ten ma znaczenie przede wszystkim semantyczne. Ma za zadanie przede wszystkim oddzielenie od siebie treści; np. przy zmianie tematu w obrębie jednego rozdziału, lub zmianie miejsca akcji w przypadku opowiadania.
Jeśli wystylujemy <hr> tak by było niewidoczne, wciąż umieszczanie tego znacznika będzie miało znaczenie dla czytających naszą stronę maszyn.
<em> i <i> czyli różne zastosowania kursywy
Tu ciekawy przypadek <em>, często mylony ze starym, dobrym <i>. Mimo iż wizualnie elementy te z reguły są nie do odróżnienia, mają ze sobą tyle wspólnego, co włosy wczesnego Justina Timberlake’a z makaronem z chińskiej zupki. Czyli poza identycznym wyglądem – nic.
Uporządkujmy więc coś raz na zawsze. Kiedy chcemy napisać coś kursywą, używamy:
- <em> kiedy chcemy podkreślić coś ważnego, np.: To <em>nie</em> są ćwiczenia! (nadajemy tym samym akcent oznaczonemu słowu)
- <i> kiedy dany fragment jest przytoczeniem czegoś obcego, np. jest terminologią techniczną, frazą w obcym języku, czy fikcyjnym strumieniem świadomości, np.: Pomyślałem sobie: <i>To niemożliwe!</i>
- <cite> kiedy przywołujemy źródło, np. tytuł książki lub programu telewizyjnego
Każdy z tych elementów w domyślnym stylu przeglądarki wygląda tak samo, ale mówi robotom coś innego o treści jaką prezentujemy.
<u> czyli… nie używaj tego
W pięknych czasach prostego internetu <u> służyło do podkreślania tekstu. W HTML4 pozbyto się tej komendy oznaczając ją jako przestarzałą. Powróciła w HTML5, ale już w innym zastosowaniu.
Owszem, nadal wizualnie podkreśla tekst, jednak aby osiągnąć efekt wizualny zaleca się użycie CSS; <u> jest stanowczo odradzane.
Do czego więc służy ten element? Ano trudno powiedzieć, bo jedyne wykorzystanie jakie podpowiada dokumentacja to podkreślanie literówek. Na litość, w jakich przypadkach może się to realnie przydać na stronie internetowej – nie wiem. Ale <u> jest, ma się dobrze, tyle że lepiej już tego nie używać.
<cite> czyli podpisywanie cytatów i źródeł
Element <cite> to rodzaj przypisu: możemy go użyć na elementach takich jak np. <blockquote> w celu podpisania źródła cytowanych lub udostępnianych treści.
<blockquote> <p>Litwo! Ojczyzno moja! ty jesteś jak zdrowie</p> <footer> Pierwsze zdanie poematu <cite><a href="https://wolnelektury.pl/katalog/lektura/pan-tadeusz.html"><i>Pan Tadeusz</i></a></cite> Adama Mickiewicza. </footer> </blockquote>
<code> czyli… kod
Element <code> jest Wam zapewne znany, ale warto zdać sobie sprawę, że nie ma on za zadanie jedynie ładnie sformatować treść, by wklejony kod źródłowy wyróżniał się od reszty tekstu. Element <code> ma również znaczenie semantyczne i daje znać robotom, że objęta nim treść to kod komputerowy.
<time> czyli czas
<time> to element, którym oznaczamy wszelkie dane związane z czasem i datą (np. data opublikowania artykułu). <time> może mieć dodatkowo atrybut 'datetime’, w którym zawrzeć można datę i czas w formacie czytelnym dla maszyn.
Elementem <time>można oznaczać:
- datę:
Post opublikowano <time datetime="2019-07-07">7 lipca</time>
- godzinę:
Koncert rozpoczyna się o <time datetime="21:00">21:00</time>
- czas trwania:
Pociąg miał opóźnienie <time datetime="PT2H30M">2,5 godziny</time>
<dfn> czyli definicja
Elementem <dfn> oznacza się termin, który objaśniamy, natomiast kontekst w obrębie tej samej sekcji, paragrafu lub listy definicji (<p>, <section> lub <dt>/<dd>) uznawany jest przez boty za definicję wskazanego terminu.
<p><dfn id="def-validator">Defenestracja</dfn> to akt wyrzucenia kogoś lub czegoś przez okno.</p>
A teraz pomyśl – czy nie byłoby dobrym pomysłem zawrzeć swoje słowa kluczowe i ich objaśnienie w formie definicji? Just sayin’ 😉
<kbd> i <samp> czyli odwzorowanie danych wejściowych i wyjściowych
Elementy <kbd> i <samp> to jedna z tych rzeczy, które właściwie są bardzo proste, ale nie wiadomo jak się zabrać za ich objaśnienie. Najprościej będzie więc zrobić to na przykładach:
<p>Naciśnij <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>R</kbd> aby przeładować tę stronę.</p>Naciśnij Ctrl + Shift + R aby przeładować tę stronę.
<p>Użyj komendy <kbd>format c</kbd> aby sformatować dysk twardy.</p>Użyj komendy format c aby sformatować dysk twardy.
Elementem <kbd> oznaczamy więc instrukcje wprowadzania danych na klawiaturze; domyślnie fragmenty te wyświetlone zostaną defaultowym fontem monospace.
<samp> jest podobną komendą, ale wyświetlającą wynik programu komputerowego, czyli:
- <kbd> = input
- <samp> = output
<address> czyli dane kontaktowe
Element <address> wbrew nazwie nie służy tylko oznaczaniu danych adresowych; może zawierać wszelkie dane kontaktowe.
Można go używać w różnych kontekstach – np. w headerze może zawierać dane kontaktowe naszej firmy, z kolei zagnieżdżony w elemencie <article> może dotyczyć danych kontaktowych autora danego tekstu.
<blockquote> i <q> czyli oznaczanie cytatów
Oba elementy służą do oznaczania (a przy okazji oczywiście także ostylowania) cytatów. Mogą również zawierać element <cite> w celu wskazania źródła.
Różnica między nimi jest taka, że <blockquote> służy do oznaczania dłuższych cytatów i tworzy oddzielną sekcję z danym cytatem, domyślnie oddzielając go od reszty tekstu.
Z kolei <q> to element służący do oznaczania krótkich cytatów i domyslnie wyświetla się inline, nie przerywając ciągłości tekstu i nie łamiąc linii w akapicie.
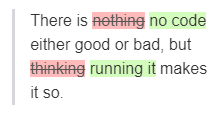
<s>, <del> i <ins> czyli wykreślanie i uaktualnianie tekstu
Element <s> zastąpił dobrze nam znany element <strike>. Krótko mówiąc – przekreślamy dany tekst, jednocześnie dając znać robotom, że dany tekst jest już nieaktualny, ale chcemy go pozostawić na stronie.
Nieco bardziej skomplikowane jest użycie <del> i <ins>. Są to elementy z punktu widzenia semantycznego informujące o fragmentach tekstu odpowiednio: usuniętych i dodanych. Zaś z punktu widzenia użytkownika ich użycie może być różne; możliwe jest ostylowanie ich np. w taki schludny sposób, dając w jasny sposób do zrozumienia zarówno użytkownikom jak i maszynom co w tekście usunięto, a co dodano:

<strong>, <b>, <mark> i ponownie <em> czyli kładzenie nacisku na tekst
Kiedyś było łatwiej, bo mieliśmy tylko <b> – tekst się pogrubiał, i każdy zwracał na niego uwagę.
Teraz zanim wyróżnimy tekst, trzeba się dobrze zastanowić który element HTML będzie odpowiedni z punktu widzenia semantyki. Nie jest łatwo.
Zbierzmy więc to do kupy. Do podkreślania znaczenia fragmentów tekstu służą 4 komendy, każda z nieco inną intencją:
- <b> to pogrubienie tekstu bez nadawania mu silniejszego znaczenia, ale z zachowaniem znaczenia w prezentacji i z zamysłem przyciągania uwagi.
Np. w przypadku nazwy produktu w recenzji, słów kluczowych w podsumowaniu tekstu itd. - <strong> nadaje tekstowi silnego znaczenia, podkreśla jego wagę.
Świetnie nadaje się np. do najważniejszego zdania w całym tekście, lub np. wyświetlania ostrzeżeń - <mark> zaznacza tekst, domyślnie nadając CSSowy atrybut background-color.
Semantycznie oznacza tekst, który jest pewnym odniesieniem, istotnym dla kontekstu strony fragmentem. Najlepszym przykładem jest oznaczanie elementem <mark> fragmentów cytatu, które udowadniają naszą tezę. - <em> – o tym elemencie już pisałem.
Choć domyślnie wyświetla się jako kursywa, semantycznie również służy podkreślaniu znaczenia fragmentów tekstu. W tym wypadku chodzi o nadanie akcentu np. pojedynczym wyrazom, pozwala to oznaczyć słowa, które przy odczytywaniu zdania należy podkreślić; akcent taki potrafi zmienić znaczenie, lub co najmniej wydźwięk tekstu.
<dl>, <dt> i <dd> czyli listy definicji i pojęć
Dobrym sposobem na wylistowanie pojęć i ich objaśnienie jest element <dl>. Możemy dzięki niemu skonstruować i objaśnić botom i użytkownikom spis najważniejszych pojęć dotyczących naszych treści.
- <dl> lista z opisami (odpowiednik <ul> i <ol>)
- <dt> pojęcie, nazwa, termin na liście
- <dd> opis, definicja elementu na liście
<p>Rodzaje SEOwców:</p> <dl> <dt>Leniuszek</dt> <dd>Nie robi nic, ściemnia w raportach.</dd> <dt>Pracoholik</dt> <dd>Blastuje dawno zbanowane domeny.</dd> <dt>Uczciwy i sumienny SEOwiec</dt> <dd>Nie występuje w naturze.</dd> </dl>
Powyższy kod da nam mniej więcej taki efekt:
Rodzaje SEOwców:
- Leniuszek
- Nie robi nic, ściemnia w raportach.
- Pracoholik
- Blastuje dawno zbanowane domeny.
- Uczciwy i sumienny SEOwiec
- Nie występuje w naturze.
<figure> i <figcaption> czyli content i jego podpis
<figure> i <figcaption> rozwiązują problem blogerów, którzy np. pisząc o symetrii funkcji falowych cząstek kwantowych lubią pomiędzy akapity wrzucić mema z podpisem MÓJ KOTEŁ. Oznaczenie grafiki jako <figure> a wewnątrz tego znacznika oznaczenie podpisu jako <figcaption> da do zrozumienia robotom, że podpis odnosi się bezpośrednio do zawartego w <figure> obrazka i interpretując tekst należy „wyciągnąć” go z normalnego biegu tekstu.
tekst tekst tekst
<figure>
<img src="/kotely/kotel.jpg"
alt="Koteł">
<figcaption>MÓJ KOTEŁ</figcaption>
</figure>
tekst tekst tekst
Semantyka HTML a oznaczanie części strony
Elementy HTML pozwalające oznajmić maszynom, jaką funkcję pełni dany fragment naszej strony.
<article> czyli samodzielna jednostka treści
Nazwa Article przywodzi na myśl artykuł na stronie, lub co najmniej wpis na blogu, jednak nie są to jedyne możliwe użycia elementu <article>. Z powodzeniem można nim oznaczać również pojedyncze posty na forum, recenzje, jednostki danych, itp.
<article> przeznaczony jest więc dla każdej samodzielnej jednostki treści; nawet jeśli jest to kilkuwyrazowa informacja. Ważne, by była to samodzielna jednostka, czyli by w teorii było możliwe dystrybuowanie takiej informacji w oderwaniu od reszty naszej witryny.
Autorzy dokumentacji Mozilla podali nawet jako przykład krótką wzmiankę o przewidywanej na dany dzień pogodzie:
<article class="day-forecast"> <h2>04 March 2018</h2> <p>Periods of rain.</p> </article>
<article class="day-forecast"> <h2>05 March 2018</h2> <p>Heavy rain.</p> </article>
<aside> czyli didaskalia lub wtrącenia
Bardzo przydatny element, szczególnie w wypadku blogerów lubiących wtrącać 3 grosze nie mające wiele wspólnego z głównym nurtem wypowiedzi. I być może nawet, gdyby klasyczny edytor WYSIWYG WordPressa posiadał taki skrót, a ja nie byłbym szewcem chodzącym bez butów, być może nawet bym go używał.
Tak, czy siak, <aside> to element służący do oznaczania wtrąceń i pobocznych komentarzy, często wizualnie umieszczanych z boku, na oddzielnych boxach czy w sidebarach.
<footer> czyli stopka
Tu sprawa jest oczywista – mamy do czynienia ze stopką, w której możemy umieszczać informacje o autorze, zastrzegać prawa autorskie czy prezentować powiązane treści.
Mniej oczywiste jest, że nie musi to być stopka całej strony. <footer> możemy zastosować dla każdego rodzaju znacznika dzielącego naszą stronę na części.
Przykładowo, <footer> bezpośrednio pod koniec znacznika <body> oznaczać będzie tradycyjną stopkę spotykaną w witrynach, ale już <footer> w znaczniku <article> będzie stopką tylko dla danego artykułu. <footer> zawarty w znaczniku <nav> będzie stopką menu nawigacyjnego, w <section> będzie stopką danej sekcji itd.
<head> i <header> czyli kompletnie różne rodzaje nagłówków
Oba te znaczniki odnoszą się do czegoś, co nazwać możemy nagłówkiem, oba mają znaczenie dla botów i na tym podobieństwa się kończą.
Element <head> to podstawowy element HTML, który przechowuje informacje dla przeglądarek i botów niewidoczne dla użytkowników (np. skrypty, meta description, arkusze stylów), lub widoczne pośrednio (np. meta title).
Oczywiście możemy w nim zawrzeć dziesiątki informacji przydatnych dla robota wyszukiwarki (hreflangi, canonicale itp.), jednak są to podstawowe rzeczy w SEO i nie będę tu o nich się rozpisywał.
Z kolei element <header> różni się od <head> przede wszystkim faktem, że zawiera elementy widoczne dla użytkownika. Należą do nich np. logo, pole wyszukiwania i inne dane, jakie chcemy zawrzeć we wstępnej części naszej strony.
Specyfikacja HTML zaleca (ale nie nakazuje), by element <header> zawierał nagłówek (H1-H6) dla sekcji w jakiej się znajduje:
<h1>Tytuł</h1> (...) <section> <header> <h2>Nazwa sekcji/rozdziału</h2> Ewentualne inne elementy nagłówka sekcji </header> Treść sekcji </section>Teoretycznie więc w większości przypadków nagłówek H1 powinien znaleźć się w obrębie głównego <header> naszej strony – jeśli nasz główny (a często jedyny) <header> znajduje się bezpośrednio w <body>. Dotyczy to większości współczesnych stron:
<body> <header> <h1>Tytuł</h1> </header> (...) <section> <header> <h2>Nazwa sekcji/rodziału</h2> </header> Treść sekcji </section> (...)
<main> czyli główna treść
Bardzo przydatnym elementem jest <main>. Oznaczamy nim to, co jest główną treścią naszej strony (np. w wypadku bloga będzie to sama treść posta), pozwalając niejako „odrzucić” maszynom elementy zbędne lub powtarzające się, takie jak sidebary, stopki, loga, nawigacje itp.
Należy pamiętać, że elementu <main> można użyć tylko raz na stronie.
<main> okazuje się przydatne także dla osób z utrudnionym dostępem, np. niepełnosprawnym. Przykładowo, czytniki odczytujące niewidomym treść stron www mogą skupić się na samej treści, ignorując czytanie elementów nawigacyjnych itp.
W związku z tym można się również spodziewać, że w niedalekiej przyszłości element <main> będzie również przydatny dla potrzeb voice search, pozwalając algorytmom i botom łatwiej zrozumieć, które części naszej strony naprawdę dostarczą wartościowej treści użytkownikom.
<nav> czyli elementy nawigacji
Tu sprawa jest jasna – za pomocą <nav> informujemy przeglądarkę i roboty, że wskazana część zawiera linki służące do nawigacji.
Mogą one mieć różną formę – tradycyjne menu, breadcrumby, czy spisy treści.
Oczywiście nie wszystkie linki nawigacyjne muszą znaleźć się w znaczniku <nav> – dedykowany jest on raczej do większych bloków nawigacyjnych.
Na stronie może znaleźć się dowolna ilość elementów <nav>.
<section> czyli podstawowy podział strony
<section> to element reprezentujący sekcję, czyli część strony, która nie da się skategoryzować w żaden inny sposób (nie jest nagłówkiem, stopką, przypisem itp.)
W praktyce jest to jeden z najczęściej występujących podziałów strony na sekcje tematyczne. Zwyczajowo sekcje powinny posiadać swój nagłówek H1-H6 (najlepiej umieszczony w <header – zobacz rodział <head> i <header> czyli kompletnie różne rodzaje nagłówków).
Korzyści z poprawnej semantyki w HTML
Jeśli ktoś czuje się nieprzekonany co do tego, że warto skupić się na semantycznie poprawnym kodzie, oto kilka myśli do rozważenia:
SEO
To co interesuje nas najbardziej. Nie muszę chyba tłumaczyć jak ważne jest, by robot wyszukiwarki rozumiał co mamy mu do przekazania. Korzyści są bezpośrednie, teraźniejsze i namacalne. Będą jeszcze większe wraz z rozwojem algorytmu. Wyobraźmy sobie sytuację, w której praktycznie przestajemy się kompletnie martwić ratio kodu vs treść, co nastąpi w dniu, w którym robot Google zacznie brać na poważnie znacznik <main>. Piękna wizja, a to tylko pierwsza z brzegu – możliwości dalszego rozwoju jest nieograniczenie wiele.
Utrzymanie strony
Jako flagowy przykład bałaganiarza programistycznego wiem, jak bardzo nieprzejrzysty i zawiły kod utrudnia wszelką edycję, zmiany, codzienną pracę. HTML5 i semantyczne struktury doń wprowadzone wymuszają jako takie utrzymanie porządku. Strona podzielona jest na wyraźne sekcje, w których każda ma określoną funkcję. Koniec z 30-krotnym zagnieżdżeniem <div>-ów.
Dostępność strony
Osoby z niepełnosprawnościami – np. niewidzące lub niedosłyszące to również beneficjenci zmian, jakie zachodzą w rozwoju języków programowania takich jak HTML. Dzięki uporządkowanej strukturze i jasno oznaczonym funkcjom poszczególnych elementów, urządzenia takie jak czytniki dla niewidomych lepiej odnajdują się na stronie i lepiej odnajdują faktycznie istotną treść. Jeśli jednak jesteś podłym człowiekiem i z jakiegoś powodu masz to gdzieś, to …
Voice Search
… pamiętaj o Voice Search. Bez danych strukturalnych i ogarniętej struktury kodu w wynikach wyszukiwania Voice Search znaleźć się możesz chyba tylko przypadkiem. Z powodów takich samych jak w poprzednim akapicie, semantyczne podejście do budowy witryny ułatwia maszynom dostarczanie odpowiednich informacji czerpanych z naszej strony. I wbrew pozorom nie są to tylko informacje bez przeklików. 45% osób zaliczanych do, tfu, „Millenialsów”, w USA używa regularnie wyszukiwań głosowych do zakupów. 11,5% użytkowników domowych speakerów robi przezeń zakupy min. raz w miesiącu. Szacuje się, że do 2020 roku połowa wyszukań w Google odbywać się będzie głosowo.
Nie wierzysz? W mobile też nie wszyscy wierzyli.
Reasumując
Ponieważ nikt nie dotarł aż tutaj, mógłbym napisać cokolwiek bym chciał. Napiszę jednak, że powyższe elementy HTML pozwolą pokrótce objaśnić naszą stronę internetową, jej strukturę i treść.
Nie traktujmy jednak semantyki HTMLa jako zamiennika dla danych strukturalnych. To dobry punkt wyjścia – mamy już przejrzystą i czytelną stronę internetową – teraz wskakujemy na schema.org i szukamy modeli danych strukturalnych, które pasują do naszych treści.
A ja jak zwykle zagubionym i/lub leniom polecam kontakt ze mną jeśli coś pozostaje niejasne.



– ja dotarłem 😉 Artykuł kozak. Również uważam, że semantyka ma już dzisiaj bardzo duże znaczenie w pozycjonowaniu, a przez Voice Search jej waga jeszcze wzrośnie w najbliższym czasie.
Świetny artykuł z przykładami. Sądzę, że nawet laik zrozumie. Tak trzymać 🙂
Super bomba i sam nawet nie wiem jak dziękować za tekst. Mega przydatny zwłaszcza, że jestem w trakcie tworzenia szablonu do WP.
Świetny tekst. Wynotowalam kilka znacznikow, ktore wprowadze na stronie podczas reoptymalizacji treści 😊 mam pytanie, czy znacznik article i main moga występować jednoczesnie oznaczajac ten sam blok tresci, tzn. Jeden wpis blogowy? Czy lepiej stosowac któryś z nich?
Mogą występować razem, ale < main > nie może być potomkiem < article >, < aside >, < footer >, < header >, ani < nav >. Krótko mówiąc:
< main >< article >< section >…< / section >< / article>< / main > = OK
< article >< section >< main >…< / main >< / section >< / article > = ŹLE
Bardzo dobry artykuł. Znaleziony dzięki „Prasówce SEO” od Grzegorz Strzelec (https://www.linkedin.com/in/grzegorzstrzelec/)
Świetny wpis. Czy … można stosować także w opisach produktów, nie obejmując np. zastosowanych technologii, które występują w setkach produktów?
Obawiam się, że nie do końca rozumiem pytanie 🙂
ah.. ścięło kod. Chodzi mi o main. Czy można stosować main w opisach produktów?
Teraz jasne. Otóż main można stosować gdzie tego sobie dusza zapragnie, jeśli tylko pamiętamy o dwóch warunkach:
– wewnątrz tagu main nie powinny pojawiać się elementy powtarzające się w obrębie witryny (czyli menu, sidebary, inne powtarzające się elementy)
– main nie może znajdować się wewnątrz tagów takich jak article, nav, footer, header itp.
Natomiast osobiście zastanowiłbym się czy jako main oznaczać sam opis, czy też większą część, łącznie z h1, zdjęciem, itd. Jeśli faktycznie w przyszłości Google będzie się tym tagiem mocniej kierowało, to odrzucilibyśmy w ten sposób dużo bądź co bądź wartościowej treści.