Optymalizacja prędkości ładowania witryny to nie bułka z masłem; szczególnie jeśli chcemy żeby było ładnie, błyszczało, animowało i tryskało kolorami. Innymi słowy, kiedy nasza strona przeładowana jest skryptami Java Script i arkuszami CSS.
Jeśli kiedykolwiek dotknąłeś Pagespeed Insights lub narzędzia typu GTMetrix, z pewnością wiesz już, że musisz pozbyć się ze swojej strony zbędnego kodu CSS i JS, aby przyspieszyć jej działanie.
Spis treści
Po co nam właściwie CSS i JS
Najpierw szybkie wprowadzenie dla osób nie w temacie:
Java Script (JS) – skryptowy język programowania. Nie wnikając w szczegóły: Java Script zawarty w kodzie witryny, lub dołączany w postaci plików nazwa.js odpowiedzialny jest za – mówiąc brzydko – bajery wizualne i użytkowe na stronie. Przewijanie, logowanie, animacje, pop-upy, analityka – to wszystko może odbywać się poprzez skrypty JS.
CSS – kaskadowe arkusze stylów – rodzaj języka służącego do kontrolowania wyglądu poszczególnych elementów strony. Jak każdy język, umożliwia napisanie całkiem schludnego, sensownego kodu, lub rozdmuchanej bezsensownej plątaniny zawartej w 20 różnych plikach .css
Umiarkowana ilość kodu CSS i JS jest oczywiście nie tylko akceptowalna z punktu widzenia SEO, ale wręcz niezbędna do funkcjonowania 99% stron internetowych. Problem powstaje, gdy kod zaczyna się bez powodu rozrastać. Każda dodatkowa linijka JS lub kolejna reguła CSS to kolejne dane do pobrania. Każdy kolejny plik to kolejne zapytanie do serwera. Każdy plik zewnętrzny to kolejny serwer do odpytania.
Rozwiązanie problemu [zobacz memy]

Krok 1: Usuń wtyczki i to co niepotrzebne
Standardowy scenariusz powtarzający się na początku drogi u wielu moich klientów:
- strona na WordPressie
- 40 wtyczek, ok. 4 potrzebnych, reszta to śmieci
- 30-40 arkuszy i plików .js załączonych do każdej podstrony
Oto wynik analizy strony jednego z czołowych polskich dystrybutorów elektroniki:
This page has 42 external Javascript scripts. Try combining them into one. This page has 35 external stylesheets. Try combining them into one.
Agencje tworzące witryny za pomoca builderów i rozwiązujące każde zadanie gotowymi wtyczkami naprawdę mają to gdzieś, ale ładowanie tak niezmierzonych ilości śmieci w kod strony jest złe pod tak wieloma względami, że nie wiem od czego zacząć.
Dlatego nie będę zaczynał. Powiem krótko: usuń wszystko, czego nie potrzebujesz. To pierwszy i najprostszy krok.
Krok 2: Scal i minifikuj kod
Jeśli Twój kod JS lub CSS rozrzucony jest w 15 oddzielnych plikach, koniecznie scal wszystko co się da do mniejszej ilości plików. Teoretycznie kodu do pobrania będzie tyle samo, ale zapytań do serwera będzie znacznie mniej.
Kod warto też minifikować, czyli zmniejszyć jego objętość usuwając niepotrzebne znaki, komentarze, wcięcia itp.
Rób to z głową
Oczywiście nikt przy zdrowych zmysłach nie będzie tego robił ręcznie (no, może poza wyjątkowymi przypadkami). Sprawa jest prosta jeśli używasz popularnego CMSa – np. dla WordPressa idealnie do scalania i minifikowania sprawdza się odpowiednio skonfigurowana wtyczka typu W3 Total Cache. Jeśli operujesz na innym (nawet customowym systemie) to nie ma problemu – rozwiązań jest bez liku:
Minifikować można również inne pliki, przede wszystkim sam kod HTML, co polecam szczególnie bałaganiarzom takim jak ja. Porządek w kodzie bez żadnego wysiłku.
Krok 3: Funkcja Coverage w Chrome DevTools
Jeśli chcesz robić SEO, musisz znać DevTools w przeglądarce Chrome.
Jeśli chcesz robić dobre SEO, musisz znać ukryte funkcje w DevTools.
Paulo Coelho
Jedną z ukrytych (a przynajmniej nieszczególnie eksponowanych) funkcji Chrome’owych narzędzi jest Coverage. Pokazuje ona w jakim procencie załadowane skrytpy JS i arkusze CSS są faktycznie wykorzystywane.
W momencie kiedy piszę te słowa, Coverage jest jeszcze funkcją ukrytą pod „More Tools”. Nie mam jednak wątpliwości, że za jakiś czas przesunięta zostanie do głównego zasobu narzędzi, bo najzwyczajniej w świecie, jest webmasterom bardzo potrzebna.
Coverage pozwala w bardzo łatwy sposób sprawdzić, które fragmenty kodu są na naszej stronie faktycznie używane i odrzucić kod, którego ładowanie nie ma sensu.
Dzięki Coverage otrzymujemy informację:
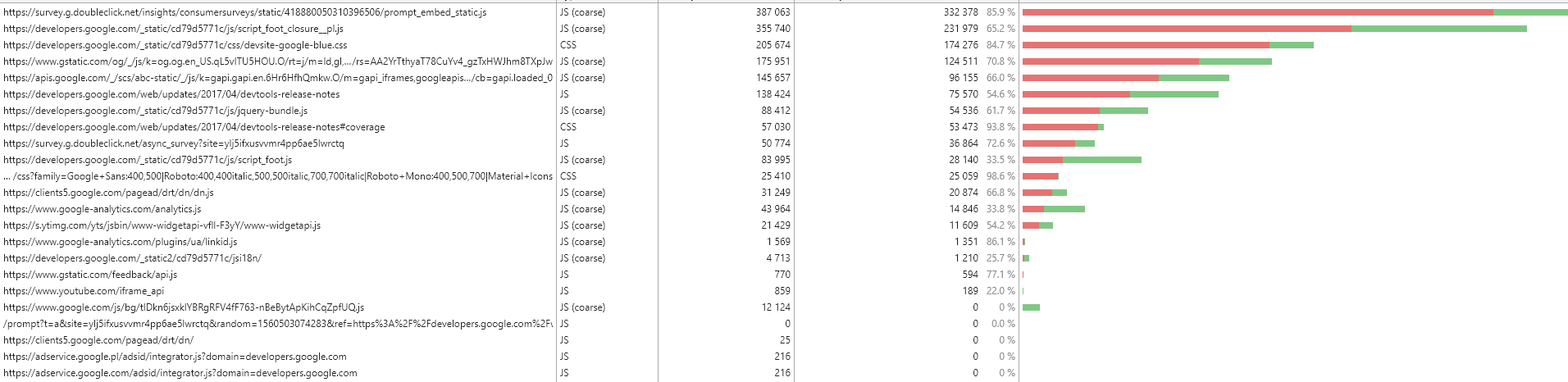
- jaki procent zadeklarowanych reguł, funkcji lub zmiennych jest faktycznie wywoływany po całkowitym załadowaniu witryny
- w przypadku każdego pliku kolorem czerwonym oznaczone są fragmenty, które nie zostały użyte.
Jak odpalić funkcję Coverage
- przechodzimy w Chrome na stronę, którą chcemy zbadać
- odpalamy DevTools (F12 lub Ctrl+Shift+i lub prawym na dowolnym elemencie i „Zbadaj”)
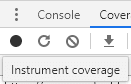
- Ctr + Shift + P odpalamy linię komend i wpisujemy Coverage*
- odpalamy rejestrowanie kliknięciem w czarną kropkę:

- odświeżamy stronę
*zamiast linii komend możemy też kliknąć na ikonę 3 kropek -> More tools -> Coverage

Jak widać pole do oszczędności jest duże, a tego typu wyniki są normą:

Należy jednak pamiętać, że nawet jeśli dany kod nie został użyty na przeanalizowanych stronach, nie oznacza to, że od razu możemy go kasować. Kto wie, kiedy nagle odkryjesz w sobie upodobanie do stosowania np. <blockquote> i zaczniesz wciskać ten element gdzie tylko się da, bez semantycznego uzasadnienia (tak jak ja, w niniejszym akapicie).
Największy grzech Coverage
Fatalnym nieporozumieniem jest fakt, że nagrywanie Coverage jest restowane po przejściu na kolejną podstronę.
W pierwszych wersjach (Canary) problem nie istniał i Coverage zbierał dane tak długo, jak wciśnięty był przycisk rejestrowania danych (stosowny post na Stack Overflow).
Rozumiem, że narzędzie wciąż jest we wczesnej fazie, ale skoro znalazło się w stabilnej wersji Chrome, miło byłoby, gdyby można było korzystać z niego w pełni.
Tak czy inaczej, błąd ten zapewne zostanie naprawiony w którejś z kolejnych wersji Chrome.
Alternatywy dla Coverage
- Unused CSS – płatne narzędzie
- Purge CSS
- PurifyCSS Online
- dla JS alternatyw nie znam
… a na dodatek żadna z nich nie jest idealna.
Wciąż nie wszystko jest jasne?
Jeśli mimo tak błyskotliwego przewodnika, czyszczenie strony ze zbędnego kodu jest wciąż czarną magią, zapraszam do kontaktu. Zobaczymy co mogę dla Twojej witryny zrobić.



Elementy które mają 100% Unused Bytes można bez obaw usunąć?
Nie bez obaw. Np. fakt że na stronie nie znalazła zastosowania jakaś klasa CSS, nie znaczy, że na kolejnej podstronie nie będzie ona potrzebna, albo że nie zostanie ona wywołana przez JS.
Backup, usunięcie, test, decyzja.
Przydatny artykuł, dziękuję.
Witam, poprosiłbym o odswiezenie obrazków z Coverage, gdyż się nie ładują.
Dzięki, poprawiłem