Heute werde ich mich mit der Antwort auf eine einfache Frage befassen: Ist es aus SEO-Sicht besser, Schriftarten lokal zu laden oder sie von Repositories wie z. B. herunterzuladen? Google-Schriftarten?
Spis treści
Erste Antwort: Es kommt darauf an
Ohne sich ernsthaft mit dem Thema zu befassen, könnte jemand in Erwägung ziehen, dass es für die Suchmaschinenoptimierung viel besser wäre, Schriftarten lokal von ihrem eigenen Server zu laden. Eine Anfrage weniger an den externen Server und wir sind sicher, dass die Schriftart geladen wird, denn wenn die Seite geladen wird, wird auch die Schriftart geladen….
Aber, aber. Lassen Sie uns dieses Thema näher betrachten. Lokales Laden erscheint selbstverständlich, zumal Tools wie Gtmetrix dringend davon abraten, Abfragen an externe Server zu vervielfachen. Denn theoretisch könnte dies die Website verlangsamen. Nun, genau, theoretisch.
Manchmal ist langsamer schneller
Wenn es Ihnen nicht um Pagespeed-Punkte geht, sondern darum, Ihre Website wirklich zu beschleunigen, ist das externe Laden von Schriftarten eine gute Idee.
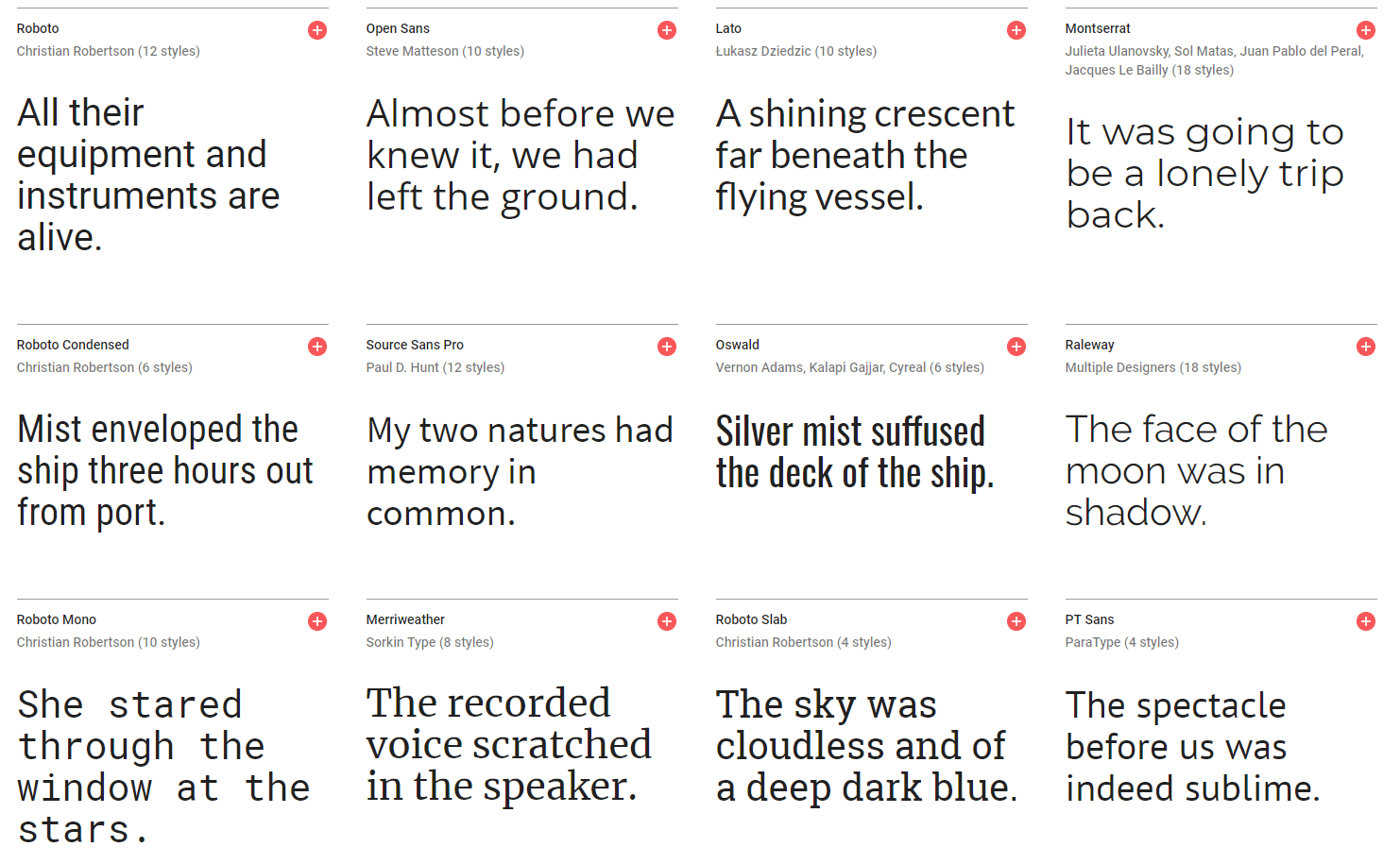
Wenn wir beliebte Schriftarten wie Summer oder Roboto verwenden, ist die Wahrscheinlichkeit sehr groß, dass der Benutzer, der unsere Website besucht, sie bereits im Browser-Cache hat. Das bedeutet nicht mehr und nicht weniger, als dass er die Schriftdatei nicht von Google Fonts oder von unserem Server herunterladen muss, weil er sie bereits zu Hause hat. Schneller geht es nicht mehr.
Trotz der zusätzlichen Abfrage, die unsere Website theoretisch durchführen könnte, besteht eine gute Chance, dass das Laden schneller geht.

CSS-Zauber
Es ist auch nicht unbedeutend, dass wir durch das externe Laden von Schriften aus einer Quelle wie Google Fonts eine (theoretisch 100%ige) Hardware-Browser-Kompatibilität, ein gutes Aussehen bei hohen DPI und Skalierbarkeit gewährleisten. Google liefert ein anderes CSS für die Schriftart, die der Benutzer in Chrome anfordert, und ein anderes für den Benutzer in Safari. Das spart auch etwas Code, denn durch die lokale Einbettung der Schriftart packen wir in 99 % der Fälle den gesamten möglichen Code in eine einzige .css-Datei.
Lohnt es sich immer, sich auf Google Fonts zu verlassen?
Nicht immer. Wenn Sie eine sehr seltene Schriftart verwenden, ist es unwahrscheinlich, dass Ihre Benutzer den Browser-Cache nutzen.
Außerdem, wenn Sie wählen Sie Anpassen in Google Fonts und grenzen Sie die Parameter der Schriftart heruntergeladen werden (Schriftart Dicke, unterstützte Alphabete, etc.) dann für den Browser den Code:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,500,500i&subset=cyrillic-ext,greek" rel="stylesheet">
…wird etwas ganz anderes sein als:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
…und der Browser wird die Schriftart wahrscheinlich trotzdem herunterladen.
Die größte Sünde von Google Fonts
Google nimmt in seine Leitlinien für Webmaster und die verschiedenen Tools, die ihre Arbeit unterstützen, gerne Empfehlungen auf, die sich später nicht umsetzen lassen.
Dies ist auch hier der Fall, und das Problem ist die Unfähigkeit, das font-display-Attribut zu verwenden, wenn eine Schriftart von Google Fonts heruntergeladen wird.
Wenn Sie noch nicht wissen, was Font-Display ist, ist das ein Fehler – es ist ein sehr wichtiges Attribut, über das ich hier mehr schreibe: Was ist Schriftart-Anzeige.
Natürlich ist nichts unmöglich und man kann sich auf den Kopf stellen, diese Schriftdarstellung irgendwie zu pushen, aber das ist schon eine Aufgabe für den Programmierer. Der Leitfaden kann hier abgerufen werden.
Zusammenfassend aus SEO-Sicht
Wann sollen Schriftarten lokal geladen werden?
- wenn die Schriftart eher selten ist
- beim Umgang mit Nicht-Standard-Alphabeten
- wenn Sie die Schriftartanzeige verwenden möchten und nicht viel Programmierkenntnisse haben
Wann werden Schriftarten aus Google Fonts geladen?
- bei Verwendung gängiger Schriftarten
- wenn Sie eine hohe Lesbarkeit Ihrer Website auf allen Hardware-Plattformen sicherstellen wollen
- wenn Sie mit der Geschwindigkeit Ihres Servers nicht zufrieden sind
Die beste Lösung?
In den meisten Fällen (vor allem bei beliebten Schriftarten) ist es am besten, die Schriftart von Google Fonts zu saugen, wobei die Schriftart-Anzeige eingestellt und die Ersatzschriftart lokal heruntergeladen wird.
In der Praxis hängt natürlich alles von den Bedürfnissen des jeweiligen Standorts ab.